This article is going to be somewhere like a code, but don’t worry, we will easily crack it.
Well,
In marketing, we know very well that having a proper call to action button on our website or landing page is a very essential thing.
A proper and well centered “Call to action button” can help your website visitors in get touch with you, and ultimately become paying customers for your business. But this thing can be only useful if you have limited users. In a high user base, contacting through WhatsApp is not a good idea (will talk about it in another article).
So for this article, we are only going to talk about adding the WhatsApp chat button and its benefits.
How To Add WhatsApp Chat Button On Your WordPress Website:
Well, always we talk about WordPress (Because of its high user base, easy-to-customize option, and SEO usability).
So, First, let us get step-by-step options to add the WhatsApp Chat button on our website.
Here is the process:
1. log in to your WordPress admin panel.
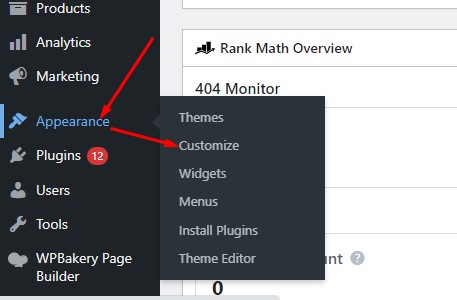
2. Click on the Appearance button and go to customize.

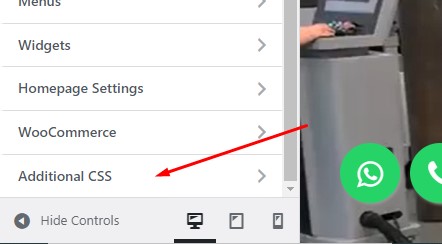
3. Go to the additional CSS button and click it.

4. Now paste this code there:
.float{
position:fixed;
width:60px;
height:60px;
bottom:40px;
left:40px;
background-color:#25d366;
color:#FFF;
border-radius:50px;
text-align:center;
font-size:30px;
box-shadow: 2px 2px 3px #999;
z-index:100;
}.my-float{
margin-top:16px;
}
5. Save it.
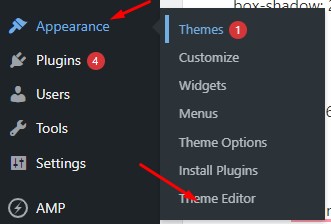
6. Go back to the admin panel and click on Appearance –> Theme editor.

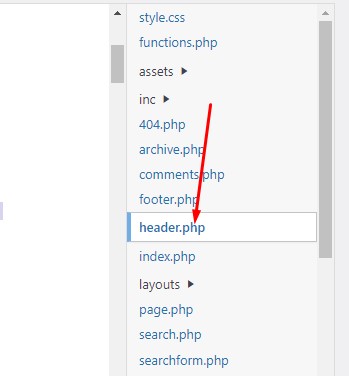
7. In the theme editor, we have to add some code in the Header section of the website.

8. Paste this code anywhere in the header or just before the closing of header.
<link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css”>
<a href=”https://api.whatsapp.com/send?phone=WhatsappNumberWithCountryCode&text=Hello_Sir_I_Need_More_Details” class=”float” target=”_blank”>
<i class=”fa fa-whatsapp my-float”></i>
</a>
Replace the bold text with your WhatsApp number with country code like in India, 911234567890.
9. Save all this code and you are done.
So these simple and easy-to-use steps are enough to add value to your website.
If this article is helpful for you, do share it with your friends so that they can also add a WhatsApp chat button on their website.
