You can be a designer, photographer, or creative artist and want to create your own photo gallery-based website.
Well, In this article, we are going to share how you can create your own photo gallery website easily.
Don’t worry, We will go through very basic terms so that you can easily create your own, personalized photo gallery website. When we write this article, we are assuming that you are very new to website creation.
Apart from creating a photo-gallery website, we will share some SEO and Marketing tips so that you can grow your website.
Our website is our online business space, we can show our skills online, our work, and our skills. Apart from this one benefit, our customers can find our business and book appointments online. They can look for our service, testimonials. Our website also helps us with our local business profile to reach more customers.
So, this article will help you in learning:
- How to select and buy web hosting and domain for our website.
- How to install WordPress on your website
- How to create a photo gallery website on WordPress
- What tools do we need to use when we create our photo gallery website
Domain Name and Hosting:
Do you know, to create a website you need a domain name, web hosting. We already have an article on cheap and best web hosting service providers, so that you can choose one of them as per your needs.
so let’s assume that you have domain and web hosting (or purchase it), so let’s dive into WordPress installations.
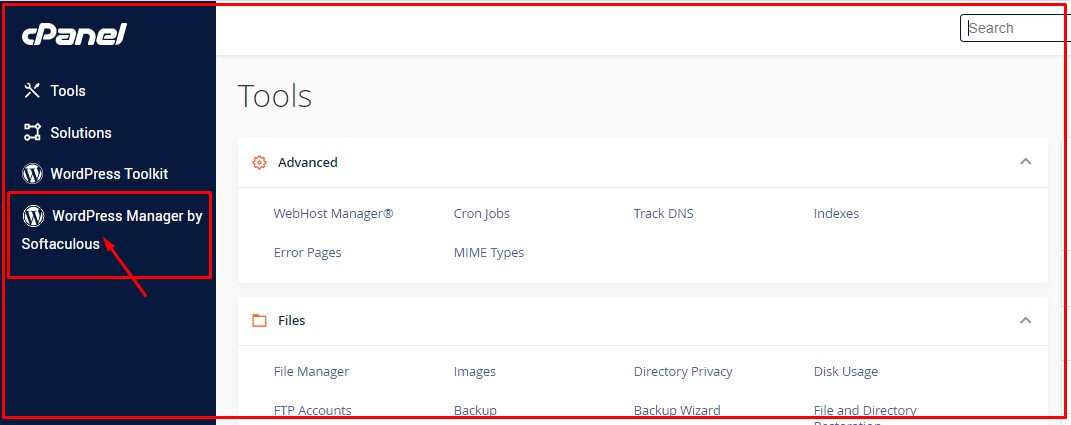
Visit your cPanel and search for WordPress.
check out this screenshot:

Give all the information like; your website name, tagline, Admin username, and password. Once you did, click on the install button.

It will take a max of 1-2 min to complete WordPress installation on your website.
Login to your website admin panel. and preview it on how it looks like.
Wow, You just install a framework on your website. A free WordPress theme also comes with it. But, for our article, we don’t need any premium website.
We will use some, simple and effective plugins to simplify our work process.
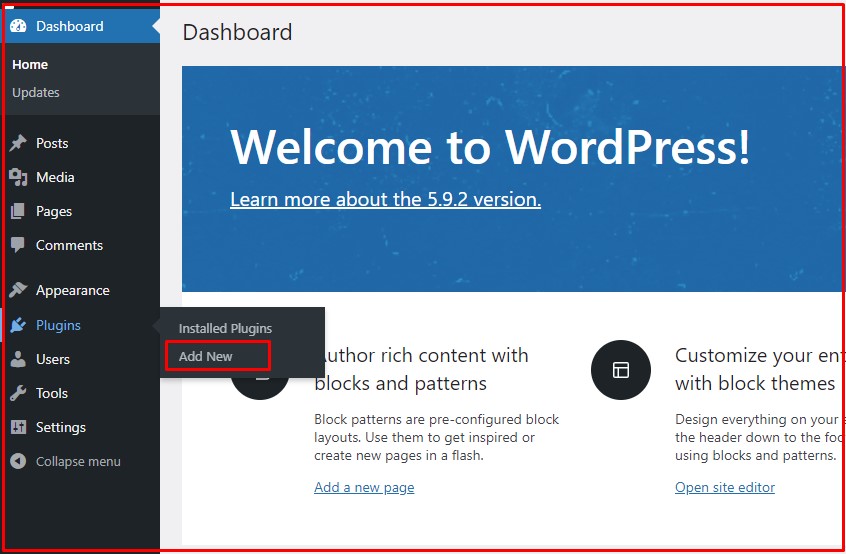
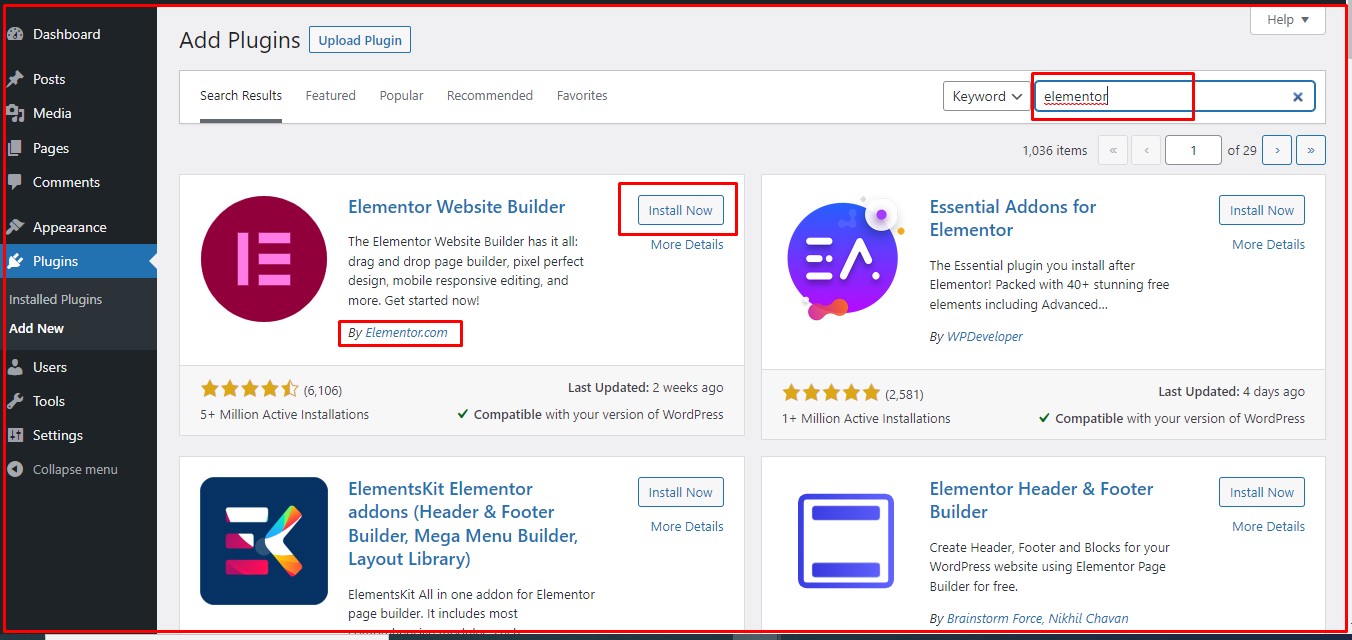
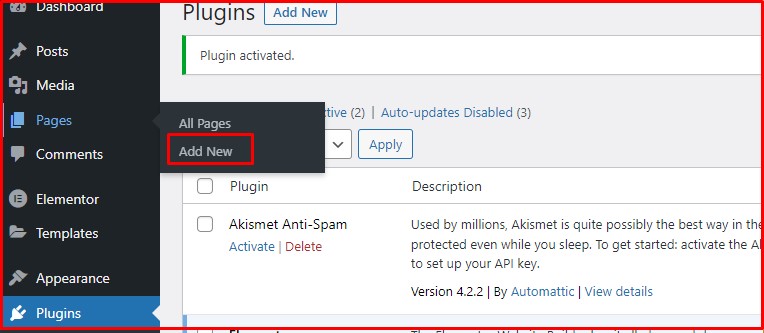
Okay, now come back to the WordPress admin panel, and go back to plugins. Click on add new plugin button and type” Elementor”.


This plugin section will show you many WordPress plugins to make your WordPress website more handy and useful but by using too many WordPress plugins, you can make your gallery website high data size and it will increase the loading time of the website. So try not to install any WordPress plugin if you don’t need it.
What is Elementor:
Elementor is a full flags WordPress plugin that will help you make a beautiful gallery website on WordPress. You can create any type of section on your website with Elementor, like a call to action button, contact form, admin details, business location map, and reviews for your business with easy steps.
Once, Elemntor is installed, activate it.
Once you activated it, now it comes to the original part of our website design. We will now create a page that will contain a simple heading that can be more beautiful if you do some creativity with it and the gallery part.
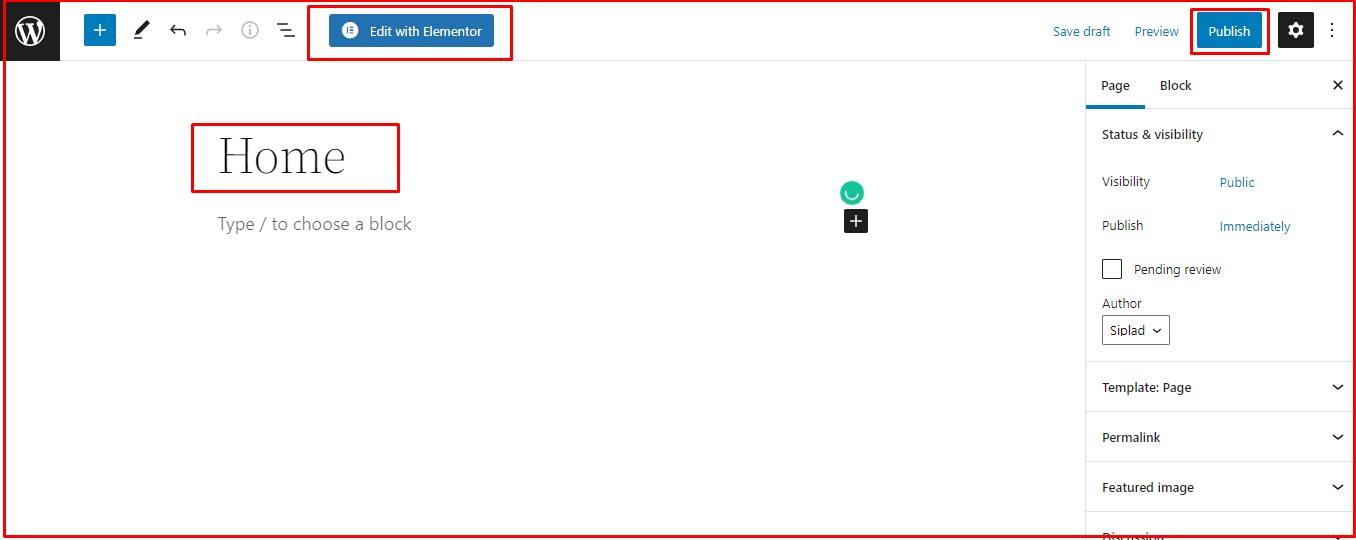
To create a page on the website, go to pages, click on Add New Page and give it a title.

This gallery page is fully responsive, if you check it on mobile, it will look beautiful and works well on the big screen as well.
Now you will see a button, “Edit with Elementor”, Click on it and it will open your website in editor version. In the editor version, your changes will only be visible to you, to publish your changes you need to click on Publish button.

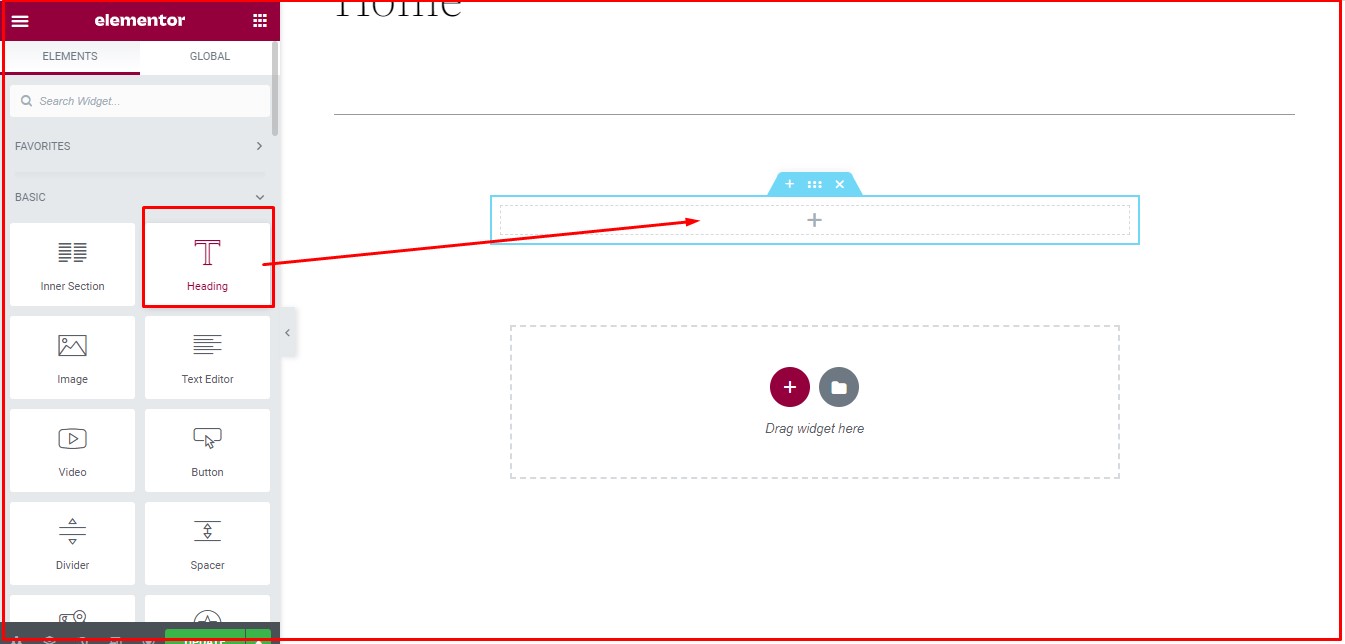
Click on the row button and add a new row. Now search for a heading. Click and import the heading on your page. Give it some title and save it.

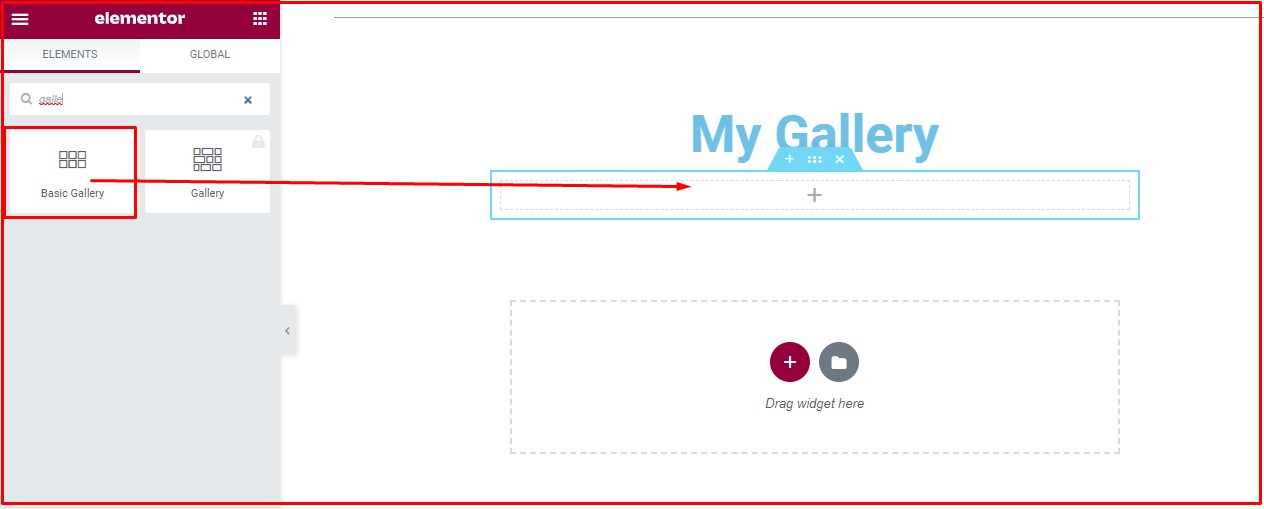
Now we have a beautiful heading, so let’s start creating a gallery section. Click on the row button, import the gallery from Elementor. Upload your gallery images on it and publish them.

Your gallery website is almost complete.
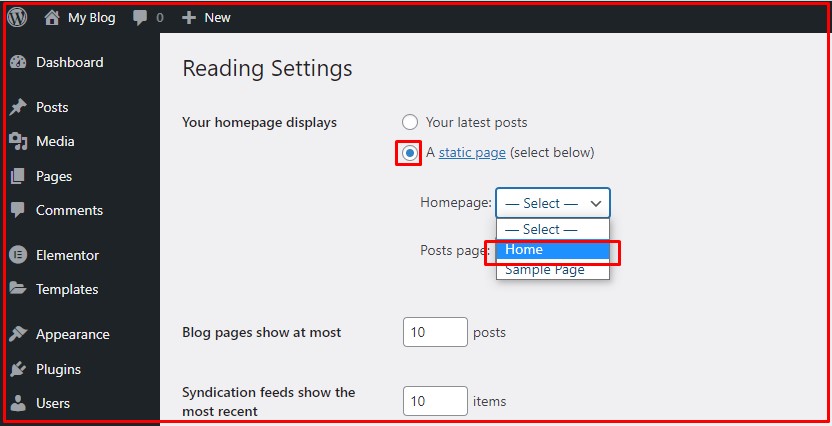
Now we will make this new page as a home page of our website.
A home page is a web page that loads when someone visits your website. It’s the front page of your website.
To make this new page the home page of your website, Go to settings and click on the Reading button.


So, now you got the How To Create Photo Gallery Website. If you have any doubt regarding this, do comment below and we will help you out.
To increase your brand awareness and get traffic on your website, check out these articles:
If you looking for a full-fledged web designer, you can hire our team as well.
Well, for today, this is all. We will meet in the next article. Till the time, please click on the share button and help us in reaching a more broad audience who can love reading this article.